Как сделать мобильную версию сайта: пошаговая инструкция
Например, на сайте размещены 3d-элементы или анимация, которая долго загружается при низкой скорости мобильного интернета. В мобильной версии эти объекты можно заменить на изображения или совсем убрать. На главной странице десктопной версии сайта Кинопоиска есть анимированные элементы: реклама и баннер фильма. В мобильной версии сайта этих элементов нет.











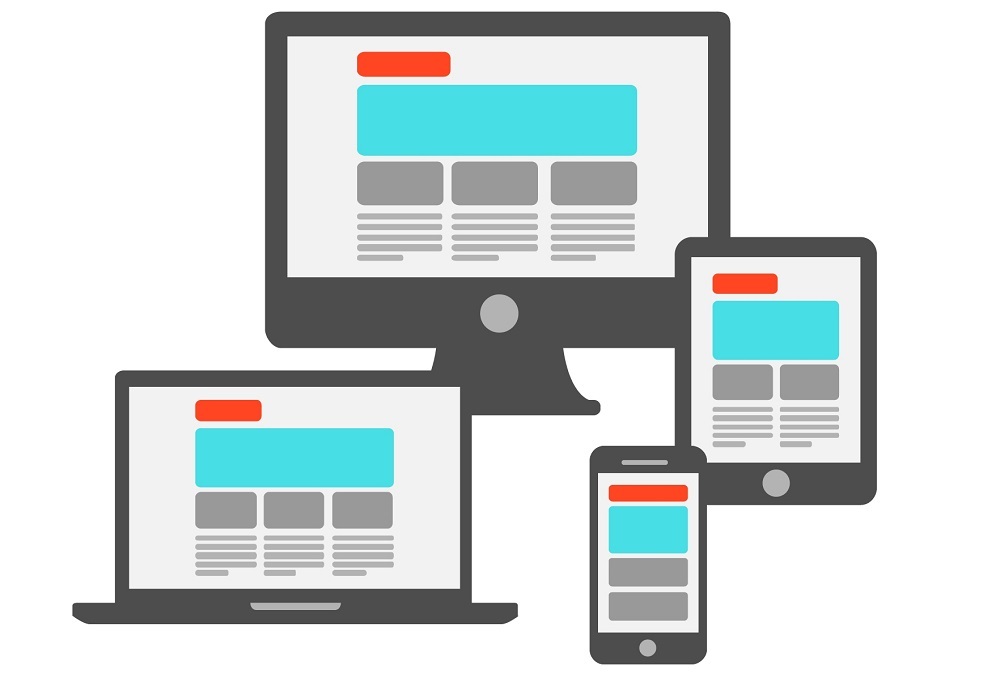
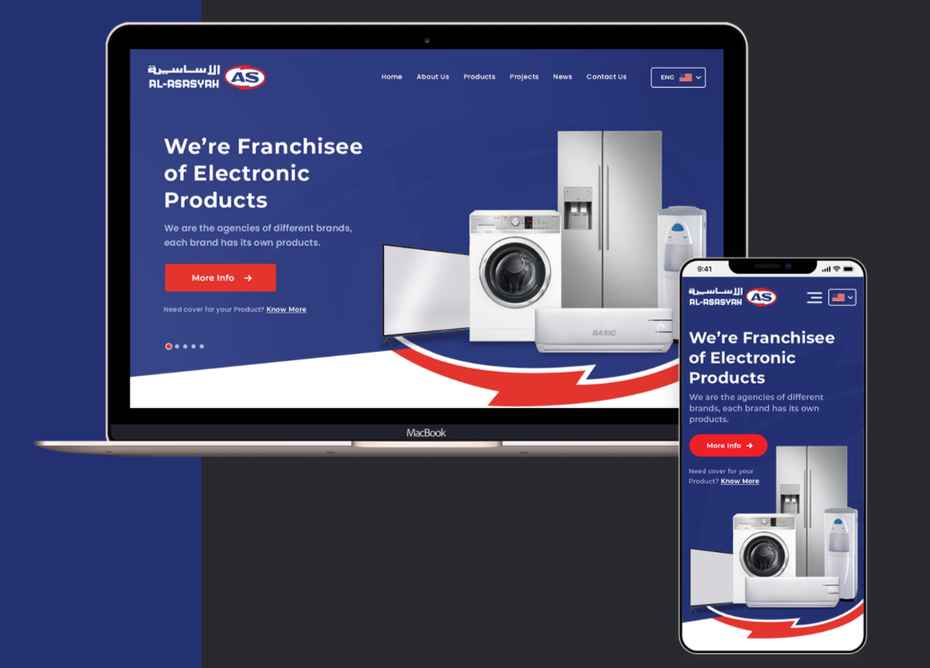
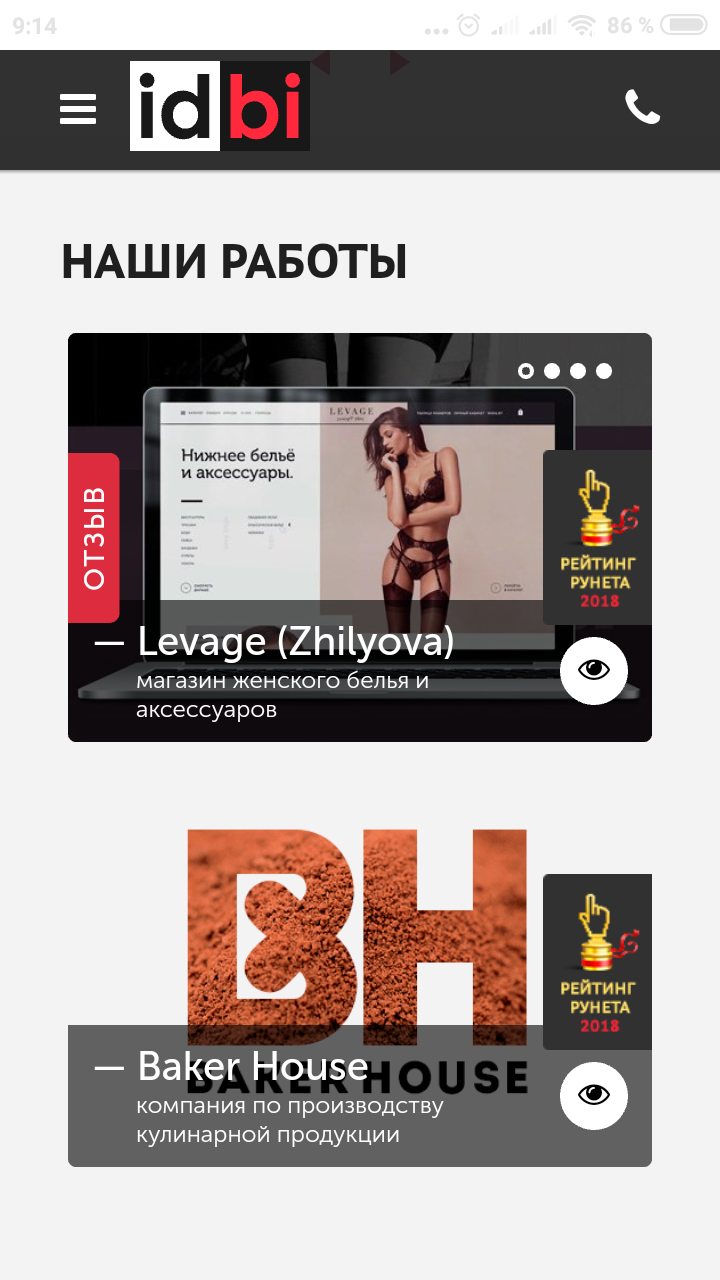
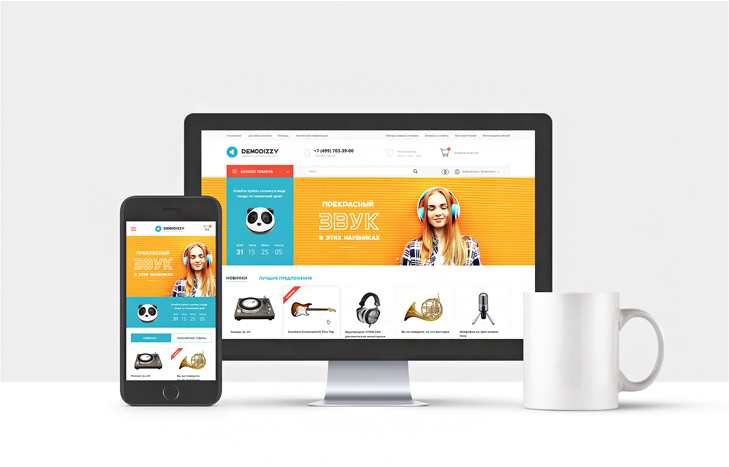
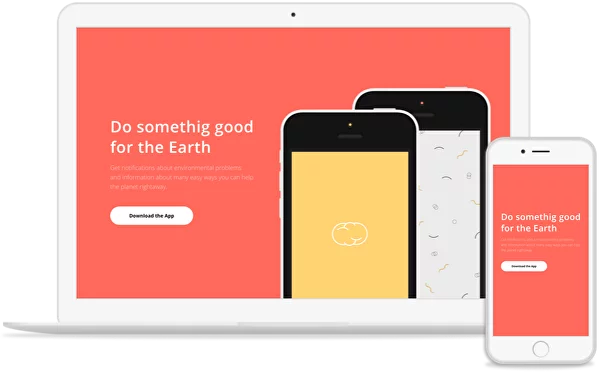
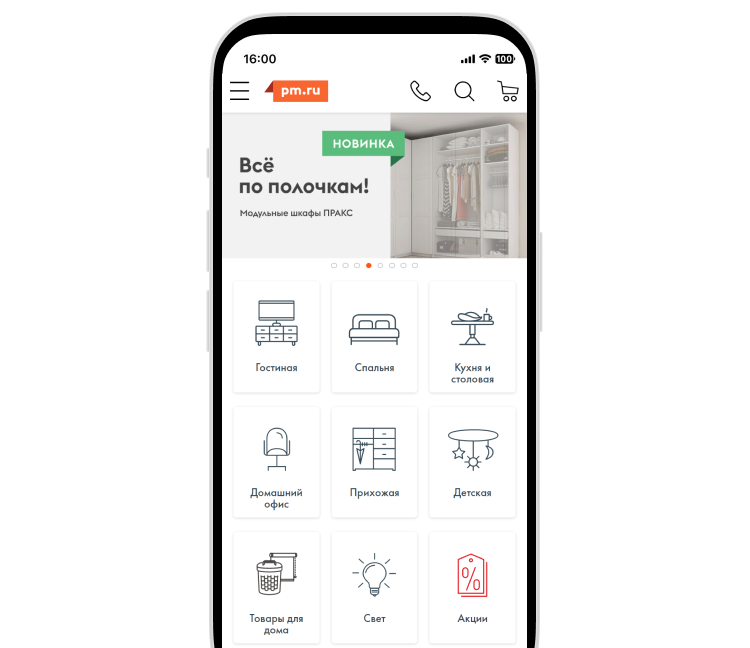
Мобильные версии сайтов позволяют определять тип устройства пользователя. Если устройство даёт ответ как мобильное, код сайта интерпретирует это и загружает именно адаптированную версии под экран с соответствующим разрешением. Это позволяет пользователям легко пролистывать страницы без лишнего зума или нажатия крошечных кнопок и ссылок. Если таких удобств нет, то весьма вероятно, что пользователь быстро покинет сайт. Вы могли слышал такой термин как Responsive design. Чаще он употребляется без перевода, но иногда для понимания аудитории его называют отзывчивым дизайном.












| Отдельная мобильная версия сайта | 232 | В последующем дизайн-макеты масштабируются под планшетные и desktop-устройства. |
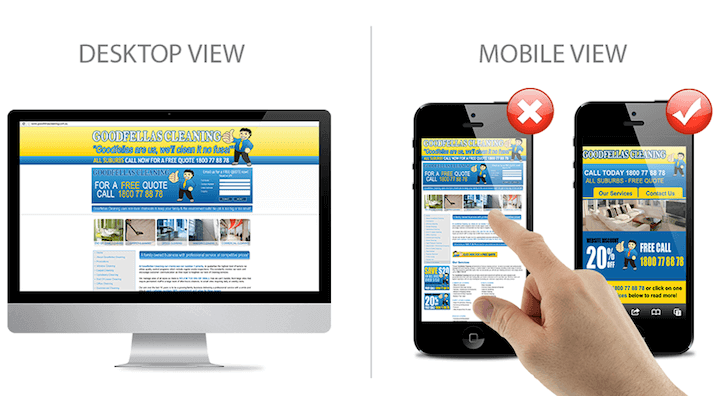
| С какими проблемами вы можете столкнуться при адаптации сайта под мобильные устройства? | 119 | Перейти в каталог ПО. |
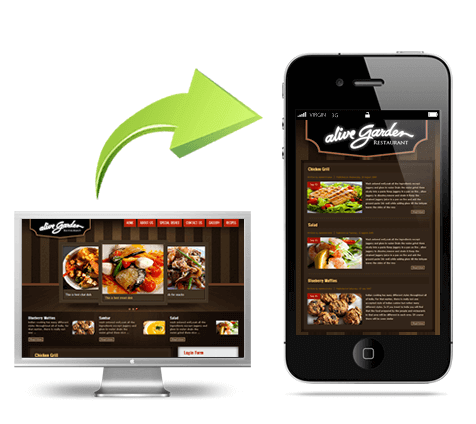
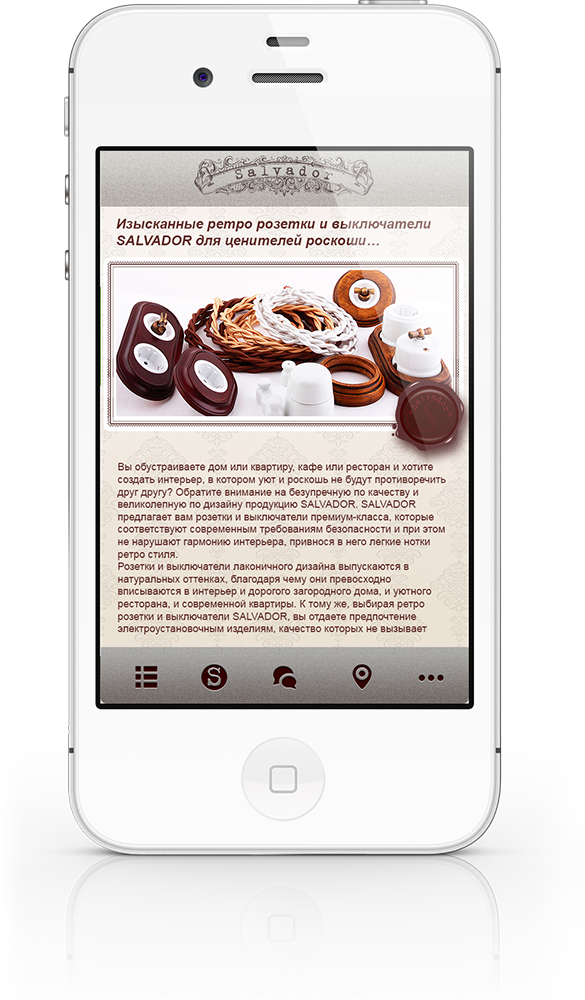
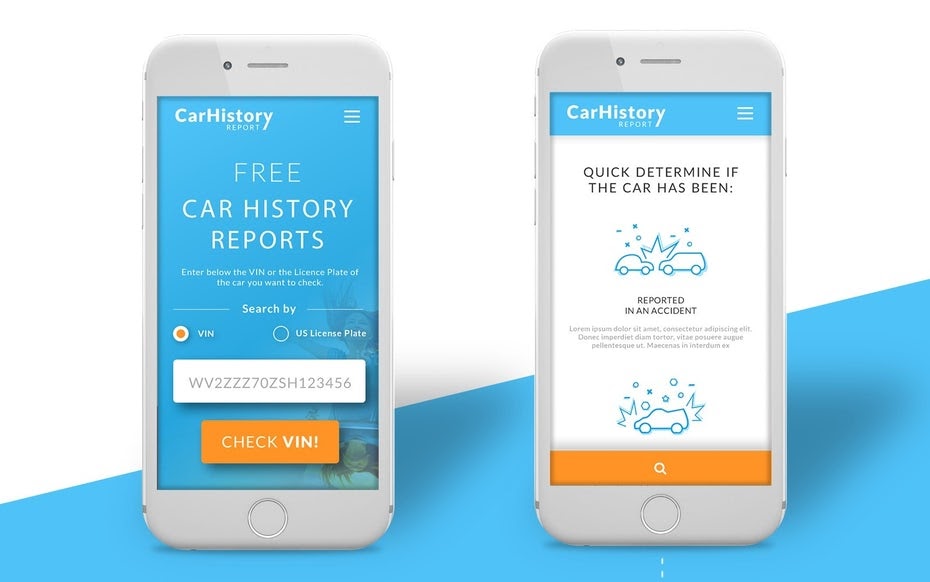
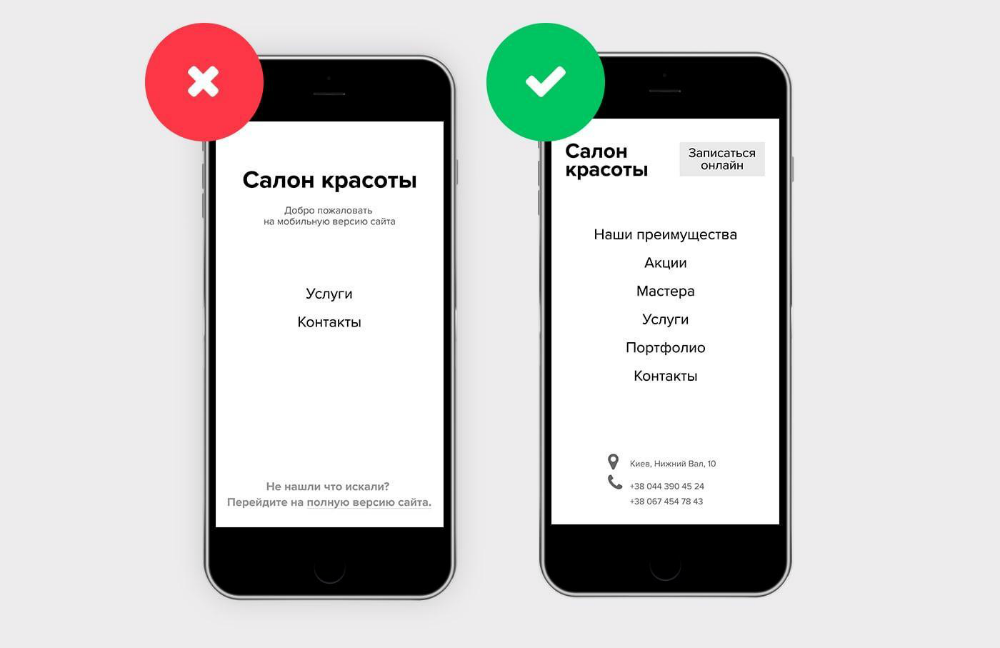
| Какой должна быть мобильная версия сайта | 145 | Адаптация сайта сейчас — маст-хэв для любого более-менее крупного проекта, потому что пользователей с мобильных устройств становится все больше и больше. |
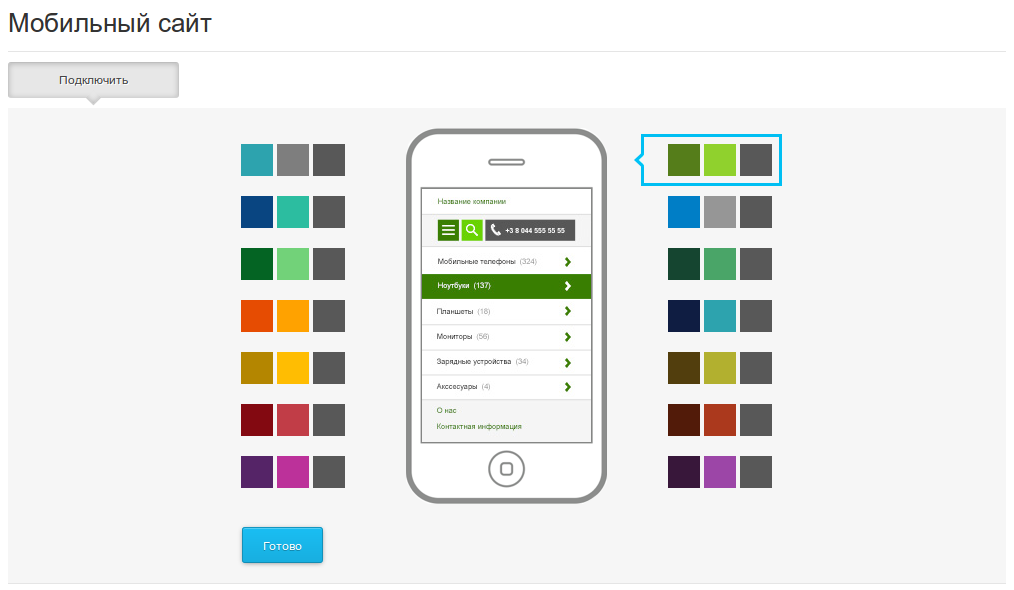
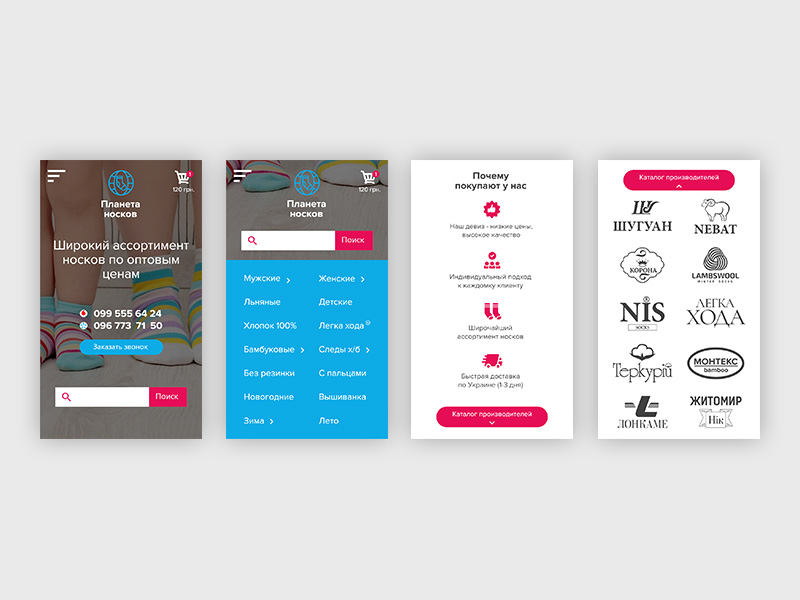
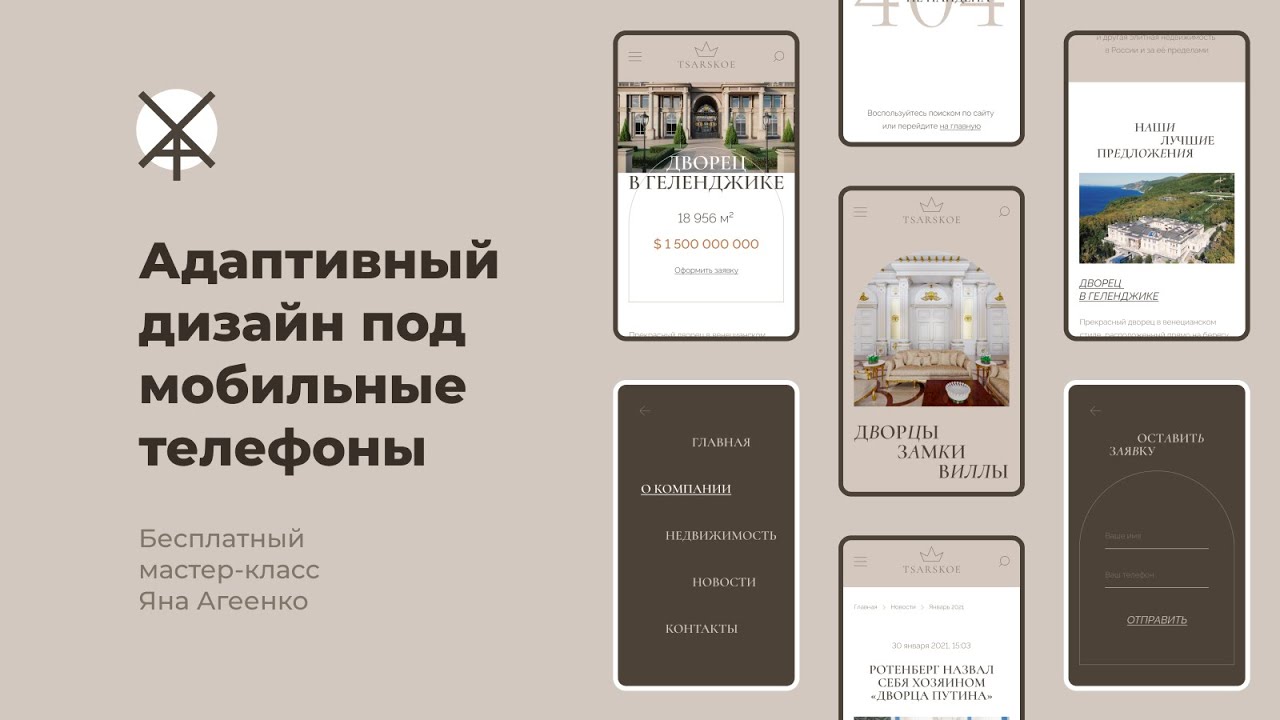
| 1. Выберите способ мобильной адаптации сайта | 405 | Сайт — отличный инструмент для развития бизнеса, он позволяет выйти в online-продажи и конвертировать новых клиентов. |
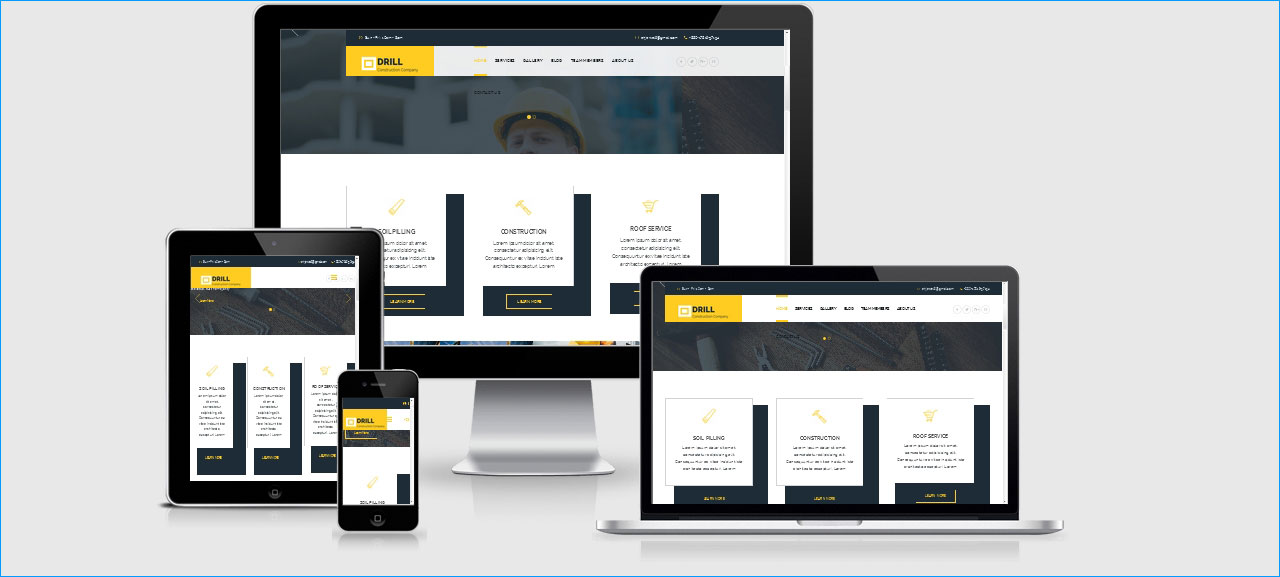
| 58 | Если сайт легко просматривается как с компьютера, так и с телефона, то вероятно, разработчики заранее оптимизировали его под экраны разных устройств. |
Мобильная версия сайта будет неоспоримым преимуществом в конкурентном бизнесе, так как наличие адаптивного дизайна — это простой способ повышения лояльности клиентов. Мы предлагаем разработку мобильной версии сайта, адаптированной под различные разрешения экранов от небольших телефонов до смартфонов и планшетов. При этом возможны различные функциональные решения:. Для ответа на этот вопрос достаточно проверить текущий сайт по трем пунктам:.